What is User Centered Design UCD? updated 2024 IxDF
Table Of Content

Stakeholders respond more positively when you involve them in the process early on and value their input. This ethos of transparency and regular feedback loops forms the backbone of iterative design. So, the more you can implement these values, the more effective the process will be for you. Iteration depends on user-centered design (UCD) — the technique of involving users in every phase of design to create products tailored to their thought processes. To stay organized through all the stages of iterative design, you can use Switchboard rooms to keep everything organized in one place. Whether it’s brainstorming designs, analyzing user feedback, or talking to stakeholders, you can do it all in Switchboard.
Iterative development vs traditional development
This responsiveness is essential for staying competitive and innovative in today’s rapidly evolving landscape. Once potential solutions have been identified, project managers can guide their teams in creating conceptual models of each option. These models help visualize the proposed solutions and facilitate comparisons between them. See also my paper on parallel design for a way to kickstart an iterative design project by testing multiple alternative design suggestions at the same time during the first iteration. By way of comparison, across a large number of much newer Web design projects I studied, the average improvement in measured usability in a redesign was 135%.

Better luck next time!
Demo sessions can be arranged with business teams and customers to show off the product and collect feedback for later iterations. If you’ve never implemented an agile methodology in your business, introducing iterative design could be met with some disagreement. The best approach you can take is to educate design and product team leaders about how to use this approach and have them as your pioneers in the workplace. Design Thinking is not exclusive to designers—all great innovators in literature, art, music, science, engineering and business have practiced it. Well, that’s because design work processes help us systematically extract, teach, learn and apply human-centered techniques to solve problems in a creative and innovative way—in our designs, businesses, countries and lives. The iterative, non-linear nature of design thinking means you and your design team can carry these stages out simultaneously, repeat them and even circle back to previous stages at any point in the design thinking process.
Desirability: Meet People’s Needs
During the Define stage, engineering project managers should identify the problem or opportunity their project aims to address. This involves gathering relevant data, conducting market research, and analyzing user needs and pain points. A clear understanding of the problem or opportunity ensures that the project is focused and well-directed.

You can then proceed with further iterations and make alterations and refinements to rule out alternative solutions. The ultimate goal is to get as deep an understanding of the product and its users as possible. Finally, engineering project managers must recognize that iterative design plays a critical role in maintaining a competitive edge, fostering innovation, and delivering high-quality, user-centric products.
The Ultimate Guide to Understanding UX Roles and Which One You Should Go For
Design thinking is an iterative, non-linear process which focuses on a collaboration between designers and users. It brings innovative solutions to life based on how real users think, feel and behave. Design thinking is a non-linear, iterative process that can have anywhere from three to seven phases, depending on whom you talk to. We focus on the five-stage design thinking model proposed by the Hasso Plattner Institute of Design at Stanford (the d.school) because they are world-renowned for the way they teach and apply design thinking.
100 Mind-Blowing Design Thinking Hacks That Will Revolutionize Your Approach to Problem-Solving! - DataDrivenInvestor
100 Mind-Blowing Design Thinking Hacks That Will Revolutionize Your Approach to Problem-Solving!.
Posted: Tue, 10 Oct 2023 07:00:00 GMT [source]
What is User Centered Design (UCD)?
Determine the essential features that address the primary user needs and objectives, focusing on functionality rather than aesthetics or advanced features. Encourage open communication and teamwork among team members and create an environment where learning, experimentation, and adaptation are valued. Distributing online or paper-based surveys to users can provide valuable insights into their preferences, expectations, and pain points. Focusing on SMART goals will help you focus on little pieces of the puzzle, instead of trying to do everything at once. As a result, you will achieve your iterations, while making it easier to review your goals.
Compacting the circuit on the circuit board requires that the wires and components be juggled around without changing their electrical characteristics. This juggling follows simpler rules than the design of the circuit itself, and is often automated. As far as possible off the shelf components are used, but where necessary for space or performance reasons, custom made components may be developed. Each lesson will build upon another to expand your knowledge of human-centered design and provide you with practical skills to make a difference in the world.
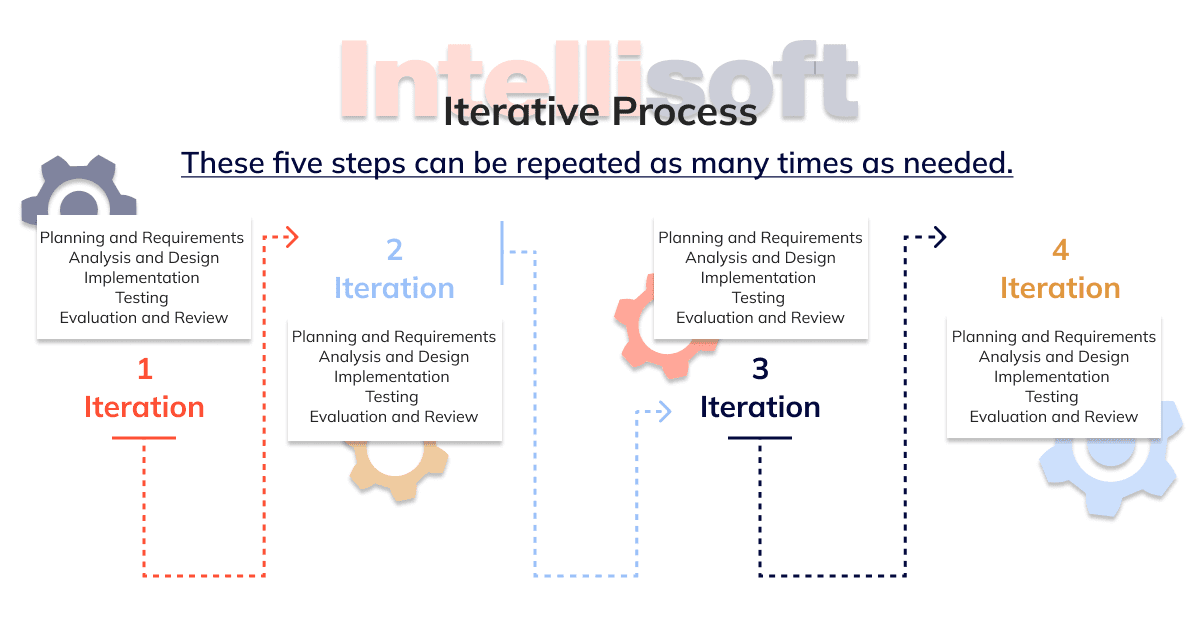
The iterative design process: Four key steps
By embracing the principles of rapid prototyping, continuous improvement, and user feedback, engineering teams can minimize risk, adapt to change, and bring their projects to market more quickly and successfully. As technology and user needs continue to evolve, the importance of iterative design in engineering will only increase, making it essential for professionals to continually refine their skills and practices in this area. VR and AR technologies can also enhance the iterative design process for engineering project managers. These technologies can provide more immersive and interactive prototyping, testing, and user feedback sessions, enabling engineers to gain deeper insights into user experiences and preferences.
Now that we understand the foundations of design iteration, the next step is to choose an iterative design methodology that works for us and our team, and allow ample time for everybody to master it. At this stage in the process the objective is to generate as many ideas as possible no matter how bad they are, usually via sketching. This is an iterative design process in itself where we’ll usually refine our best ideas and put aside the worst ones. How you approach the design process can affect the cost and time consumption these changes require. Iterative development enables engineers to use feedback early and often throughout the process, which has several distinct advantages. Since the cycles in incremental development build off each other, it works best in environments where development teams have a clear idea of the final product.
The relevant usability attributes for this application include user task performance, the users' subjective satisfaction, and the number of errors made by users. Task performance is less important for this application than for many others, as the users will not be paid employees. Even so, users will be running up telephone bills and taking up resources on the central computer while accessing the system, so task performance is still of interest as a usability attribute. User errors are also important, but most important of all is probably the avoidance of usage catastrophes, defined as situations where the user does not complete a task correctly. User errors are certainly unpleasant and should be minimized, but it is considerably worse when a user makes an error without realizing it, and thus without correcting it.
For example, users had to type in account numbers as digits only (without any dashes), even though dashes were used to separate groups of digits in listings of account numbers shown by the computer. The following sections present data from the four case studies in iterative user interface design summarized in Table 1. User efficiency is a measure of how fast users can use the computer system to perform their tasks. Note that user efficiency is a different concept than traditional computer response time, even though faster response times will often allow users to complete their tasks faster.
Picking the best of two proposed interfaces to perform the same task is actually a very primitive usability engineering method that does not allow one to combine appropriate features from each of the designs. It is thus not surprising that iterative design might lead to larger improvements between versions than that found simply by picking the best of two average design alternatives. The user tests presented in this article were rigorous, with a fairly large number of test subjects who were measured carefully in several different ways while performing a fixed set of tasks for each system.
Learn all about iterative design—what it is, the benefits and challenges, and how to do it to create better products your users will love. One major threat to the iterative process is scope creep, which can occur due to the lack of firm deadline or defined solution. To avoid scope creep, project managers should maintain a list of priorities and benchmarks.
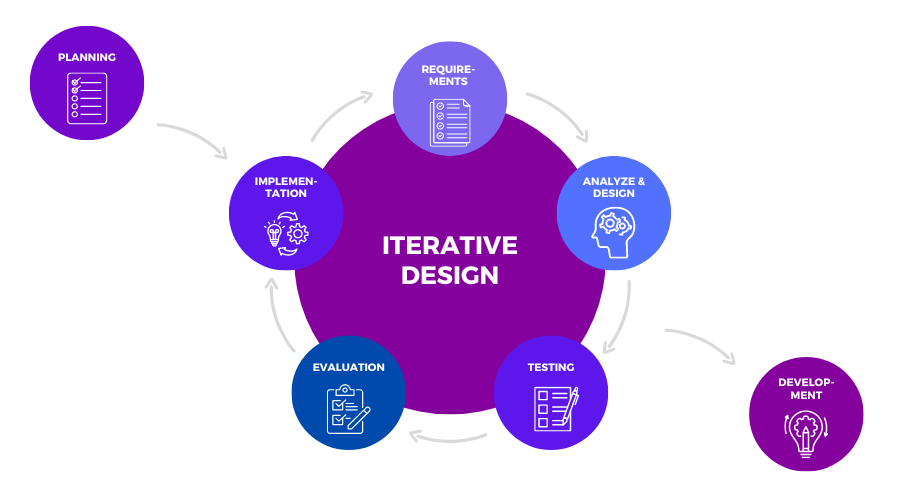
The approach used here is to normalize all usability measures with respect to the values measured for the initial design. Thus, the initial design is by definition considered to have a normalized usability value of 100, and the subsequent iterations are normalized by dividing their measured values by those measured for the initial design. In just the same way, the normalized usability of interface two would still be 133% if users made eight errors with interface one and six errors with interface two. At the core of each model lies an iterative process that focuses on people first. Here we’ve seen one version of the design process tailored for mobile devices. We then define the value proposition and create the UX strategy to differentiate the value proposition, after which we sketch our solutions and iterate.
Table 10 shows the normalized improvements in usability for the hypertext system. Many of the changes from version 1 to version 2 were based on encouraging users to use a search strategy that had proven effective by making it both easier to use and more explicitly available. For version 3, several additional changes were made, including an important shortcut that automatically performed a second step that users almost always did after a certain first step in the initial tests. Both improvements illustrate the important ability of iterative design to mold the interface according to user strategies that do not become apparent until after testing has begun. Users always find new and interesting ways to use new computer systems, so it is not enough to make an interface usable according to preconceived notions about how they will be used.
Comments
Post a Comment